Verstehe die Überschrift bitte nicht falsch. Wenn du die Möglichkeit hast, auf einen Designer zuzugreifen, solltest du das machen. Doch zu häufig sind insbesondere Entwickler, wie ich, gezwungen Seiten zu designen, obwohl man nichts von Grafikdesign versteht.
Egal, ob du keine Designer kennst, dir keine Designer leisten kannst oder keine Zeit hast den Designauftrag auszulagern, manchmal du bist gezwungen, deine Webseite selbst zu gestalten. Dann kennst du bestimmt auch folgende Situation.
Du suchst dir ein Template bei themeforest.net aus und fügst deine Inhalte ein. Doch nachdem du deine Texte, Bilder und Icons eingefügt hast, merkst du, dass deine Webseite nicht mal ansatzweise so stylish aussieht wie ursprünglich im Template.

Quelle: https://imgur.com/gallery/20jQdFL
Wenn du diese Situation erlebt hast, solltest du unbedingt weiterlesen. In diesem Artikel erfährst du Schritt für Schritt, wie du ein geeignetes Template für deine Webseite auswählst und passende Inhalte einfügst. Eine aktuelle Zusammenfassung dieser Anleitung findest du auch in meinem GitHub Account.
github.com/AtichDev/lists/HOW_TO_DESIGN_A_WEBSITE_AS_A_NON_DESIGNER_CHECKLIST.md
Absicht
Welche Absicht verfolgst du mit der Webseite? “Den Umsatz steigern”, als Absicht zu definieren, wird dich nicht weiterbringen. Sei konkret und überlege, welche Kernfunktion deine Seite haben soll. Meistens denken wir, je mehr Aktionen wir bieten, desto höher die Wahrscheinlichkeit, dass eine der Aktionen den Nutzer ansprechen wird. Leider geht diese Idee nicht auf. In Wahrheit fühlt sich keiner mehr richtig angesprochen und deine Seite wird schneller geschlossen als dein Browser alles geladen hat.
Beim guten Design geht es darum Klarheit zu schaffen, den Nutzer zu führen und ihn an sein Ziel zu führen. Jede weitere Wahlmöglichkeit (Klick-Möglichkeit), die von der Kernfunktion ablenkt, sollte gut abgewogen werden.
Konkrete Beispiel für die Kernfunktion einer Seite wären unter anderem:
- Das Kontaktformular ausfüllen und abschicken.
- Das Produkt in den Warenkorb zu legen.
- Über das Unternehmen zu informieren.
Wie du sicherlich merkst, kann deine Webseite mehrere Kernfunktionen haben. Jedoch sollte immer klar sein, welcher Nutzer welche Seitenbereiche nutzt und was die jeweilige Kernfunktion der Unterseite ist.
Zielgruppe
Wer ist deine Zielgruppe? Ich wette, diese Frage kannst du bald nicht mehr sehen. Jeder Business-Coach und jeder Artikel aus dem Business Bereich hat diese Frage bestimmt schon in einer oder anderen Form gestellt. Doch leider wird diese Frage dadurch nicht weniger wichtig.
Deine Seite kann unterschiedliche Zielgruppen haben. Wenn du eine Plattform mit Händlern und Endverbrauchern betreibst, hast du allein dadurch unterschiedliche Zielgruppen mit unterschiedlichen Bedürfnissen und Erwartungen. In solchen Fällen sollte jede einzelne deiner Unterseiten auf eine der Zielgruppen zugeschnitten sein.
Konkrete Beispiel für Zielgruppen wären:
- Mann im Alter 18 bis 45 Jahren, interessiert sich für Fußball und Musik, ist bodenständig, hat/möchte eine Familie gründen, …
- Frau im Alter von 35 bis 50, interessiert sich für gesunde Ernährung und Fitness, hatte bereits einige OPs, ist besorgt um Ihre Gesundheit, …
Emotion
Kommen wir nun zum größten Gamechanger. Überlege dir, welche Emotion deine Zielgruppe haben soll, bevor sie die Kernfunktion deiner Seite ausführt.
Wieso ist die Emotion so wichtig? Stell dir vor, eine Person aus deiner Zielgruppe ist der Traum deiner schlaflosen Nächte. Wenn du diese eine Person von dir überzeugen möchtest, wirst du ihr hoffentlich nicht erzählen, wie stark, intelligent, einfühlsam oder was auch immer du bist. Stattdessen wirst du intuitiv dafür sorgen wollen, dass dein Traumpartner eine tolle Zeit in deiner Anwesenheit verbringt. Diese positiven Gefühle, die dein Traumpartner in deiner Anwesenheit gehabt hat, werden mit deiner Person verknüpft.

Das Prinzip der Verankerung von Emotionen mit Marken nutzen Werbeagenturen schon sehr lange. Das Trügerische ist jedoch, dass unterschiedliche Menschen auch unterschiedliche Emotionen mit ein und derselben Sache verbinden können. Im Umkehrschluss bedeutet es, wenn eine Emotion bei einer Zielgruppe funktioniert, muss sie bei einer anderen Zielgruppe noch lange nicht funktionieren.
Beispiel gefälligst? Während einer bei Rolls-Royce an Luxus denkt, denkt ein anderer an ignorante Umweltsünder. Daher sind die ersten zwei Schritte so unheimlich wichtig. Wer seine Zielgruppe gut kennt, kann besser auf deren Emotionen eingehen und zur Handlung auf deiner Webseite bewegen.
Erstellst du eine Webseite für eine Security Software, möchtest du sicherlich, dass deine Nutzer ein Gefühl von Sicherheit, Stabilität und Zuverlässigkeit mit deiner Software verbinden. Je nachdem wer deine Zielgruppe ist, kann man das auf sehr unterschiedliche Arten erreichen.
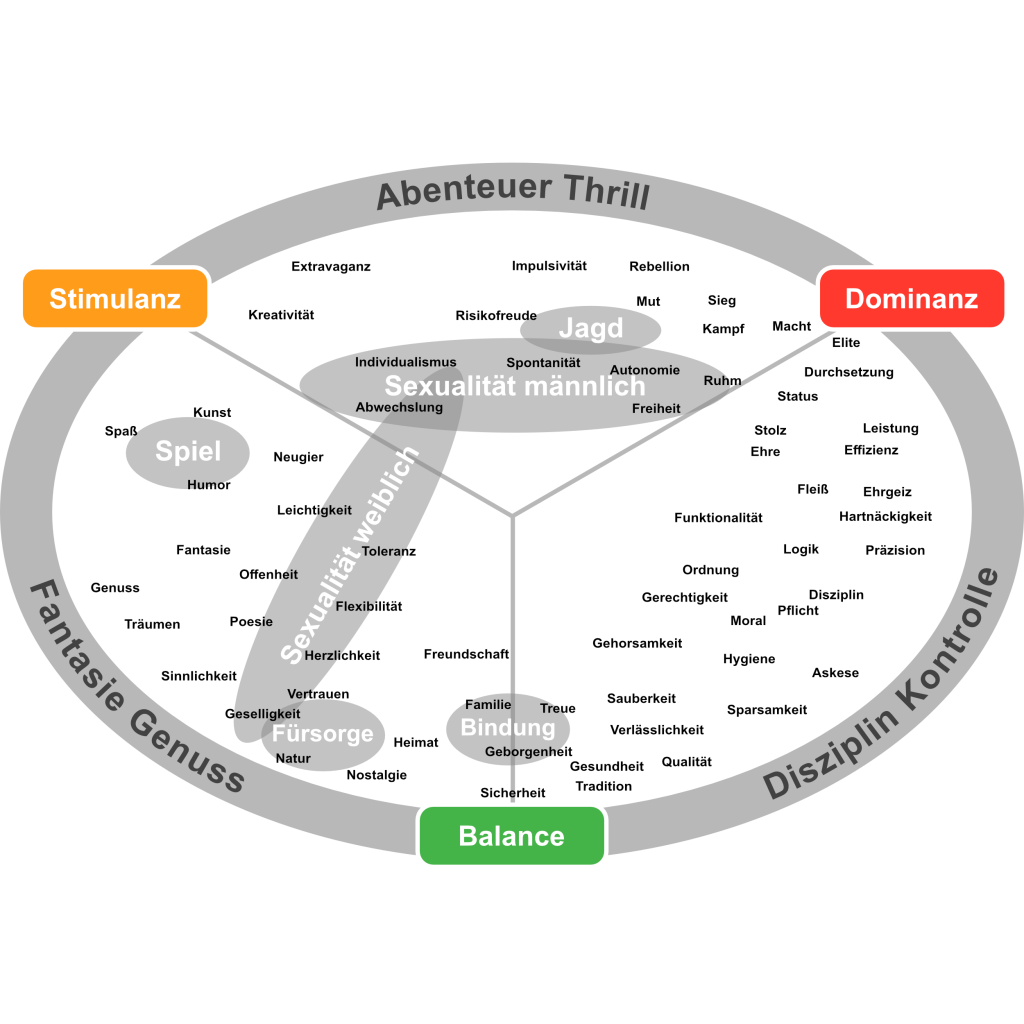
Beispielsweise wird ein Waffen-Begeisterter eher positive Gefühle von Stabilität und Sicherheit verspüren, wenn man einen Panzer vorfährt. Bei den meisten anderen Menschen würden eher negative Gefühle geweckt. Daher überlege dir gut, welche Emotion deine Zielgruppe beim Nutzen deiner Webseite haben soll. Als Inspiration für verschiedene Emotionen und Werte kannst du dir die Limbic Map anschauen.

Vorlage finden
Jetzt ist es an der Zeit eine geeignete Vorlage zu suchen. Du weißt jetzt welche Emotion bei der Zielgruppe geweckt werden soll. Überlege dir, welche Branche diese Emotion bei deiner oder einer ähnlichen Zielgruppe ebenfalls versucht zu wecken.
Beispiele sind:
- Luxus und Exklusivität → Schmuck
- Entspannung und Erholung → Spa
- Abenteuer → Campen, Travel
Glücklicherweise bist du nicht allein auf der Welt. Es gibt tausende talentierte Designer, die schon vor dir Webseiten gestalten haben. Und es wird noch besser, es gibt mittlerweile auch unzählige Vorlagen zu allen möglichen Themen und Zielgruppen. Einer meiner ersten Anlaufstellen für diesen Zweck ist die Plattform themeforest.net. Dort findest du tausende Templates zu allen möglichen Branchen und Zielgruppen. Suche dort gezielt nach den Branchen, die die gleichen Emotionen bei deiner Zielgruppe wecken wollen.
Egal, ob du die Templates kaufst oder nur als Inspiration verwenden möchtest, beachte eine der wichtigsten Regeln beim Ersetzen der Inhalte: Bleib konsistent
Was genau du dabei beachten solltest, erfährst in den folgenden Abschnitten.
Farbpalette extrahieren
Deine Farbpalette sollte aus ca. 4 Farben bestehen. Abstufungen der ausgewählten Farben in Helligkeit und Sättigung sind nicht unüblich.
Primäre Farbe: Meistens kommt die Farbe im Logo oder in den Buttons mit höchster Bedeutung vor. Die primäre Farbe sollte eher sparsam eingesetzt werden. Durch einen zu übertriebenem Einsatz, verliert sie an Wichtigkeit und fällt weniger auf.
Sekundäre Farbe: Die sekundäre Farbe ist meist weniger auffällig als die primäre Farbe, harmoniert jedoch mit der primären Farbe. Sie wird beispielsweise dort eingesetzt, wo alternative Handlungsaufforderungen dargestellt werden.
Vordergrundfarbe / Textfarbe: Der reguläre Text sollte gut lesbar sein, daher sollte dieser eine gut lesbare Schriftart haben und einen guten Kontrast zum Hintergrund haben. Meistens ist diese Farbe sehr dunkel oder sogar schwarz.
Hintergrundfarbe: Das ist die Farbe hinter den Texten, daher sollte die Hintergrundfarbe einen hohen Kontrast zu der Textfarbe aufweisen. In vielen Fällen wird hierfür Weiß oder eine sehr blasse Abstufung der Primär- oder Sekundär-Farbe eingesetzt.
Du kannst die Farben aus deinem Template mit folgenden technischen Hilfsmitteln extrahieren:
- Benutze eine Browser-Extension wie zum Beispiel ColorZilla
- Mache einen Screenshot und öffne das Bild in einem Grafikprogramm deiner Wahl. Anschließend benutzt du die Pipette, um die Farbe zu extrahieren.
- Du lädst deinen Screenshot in das online Tool von Adobe Color hoch und lässt das Tool den Rest übernehmen.
Schriftart auswählen
Solltest du ein Template erworben haben, betrifft dich dieser Punkt weniger. Falls du das Template nur als Inspiration verwendest, solltest du bei den Schriftarten aufpassen. Genau wie Bilder sind auch Schriftarten häufig lizenziert. Bei gekauften Templates ist meistens auch ein Nutzungsrecht der Schriftart enthalten.
Andernfalls ist deine Aufgabe herauszufinden welche Schriftarten verwendet worden sind. In Webseiten kann die Schriftart mit der Browser Extension WhatFont herausgefunden werden. Die meisten Webseiten setzen Schriftarten von Google Fonts ein. Diese sind kostenlos. Wenn deine Schrift nicht bei Google Fonts zu finden ist, wird sie sehr wahrscheinlich nicht frei sein.
Hast du dagegen ein Bild als Template-Vorlage, wird die Suche der passenden Schriftart etwas schwieriger. Leider ist mir kein Tool bekannt, dass die Schriftart aus einem Bild zuverlässig mit den Schriften von Google Fonts abgleicht. Daher bleibt hier nichts anderes übrig, als Google Fonts aufzuschlagen und mit den eingebauten Filtern selbst nach einer visuell ähnlichen Schriftart zu suchen.
Eine weitere Quelle für Schriftarten bietet die Plattform dafont.com. Bei dafont kannst du in den Filter einstellen, welche Lizenz und andere Eigenschaften die Schriftart haben soll, die du benötigst.
Die meisten Webseiten setzen etwa zwei unterschiedliche Schriftart-Familien ein. Eine für Überschriften und besonders auffällige Schriftzüge und eine für den normalen Fließtext. Gute Schriften auszuwählen, die zueinanderpassen ist eine Wissenschaft für sich. Meine Empfehlung ist auch hier, so wenig wie möglich von deinem Template abzuweichen.
Icons auswählen
Symbole sind älter als die Schrift an sich. Sie sind ein unheimlich wichtiger und effizienter Kommunikationsweg. Vor allem Webseiten mit vielen Funktionen können auf den Einsatz von Symbolen nicht mehr verzichten. Symbole für den Einsatz in Webseiten werden Icons genannt. Icons sind sehr schlicht und doch auf gut auf den Punkt gebrachte Illustration, die die Bedienbarkeit deiner Webseite deutlich erhöhen können.
Glücklicherweise gibt es auch hierbei eine große Auswahl an frei verfügbaren Icon-Sets. Aus Sicht des Designs unterscheiden sich die meisten Icons vorrangig in diesen Eigenschaften.
Bunt ↔ Einfarbige
Gefüllte ↔ Umrandete
Spitze Ecken ↔ Abgerundete Ecken
Achte in deinem Template darauf, welche Eigenschaften die eingesetzten Icons besitzen und bleibe bei diesen Eigenschaften.
Hier ist eine kleine Auswahl an Icons Sets, die auch kostenlos eingesetzt werden dürfen:
- https://jam-icons.com
- https://fontisto.com/icons
- https://iconmonstr.com
- https://evil-icons.io
- https://ionic.io/ionicons
- https://fonts.google.com/icons
- https://feathericons.com
- https://fontawesome.com
- https://lineicons.com
Manchmal braucht es nicht gleich ein ganzes Icon-Set, sondern nur einzelne Icons sein. Für die Suche einzelner Icons in einem bestimmten Stil eignen sich folgende Plattformen.
Bilder auswählen
Ein Bild auszusuchen, das die richtige Emotion bei deiner Zielgruppe weckt und zudem optisch gut in deine Webseite passt, ist die schwierigste Übung dieser Anleitung. Solltest du ein Bild gefunden haben, dass zwar inhaltlich gut passt, jedoch optisch aus der Reihe tanzt, gibt es weiter unten einen kleinen Tipp, wie man das Bild optisch anpassen kann.
Für die Suche nach Bildern stehen dir unter anderem diese Portale zur Verfügung. Achte wie immer auf die Lizenzen und Nutzungsbedingungen.
Für Fotos eignen sich die Plattformen:
Benötigst du eher Illustrationen und Vektorgrafiken, kann ich dir folgende Plattformen empfehlen:
Kommen wir nun zum versprochenen Tipp. Sollte dein Bild visuell nicht ganz dem Design deiner Webseite entsprechen, dann liegt es häufig an den verwendeten Farben in deiner Webseite und dem Bild, die nicht harmonieren wollen. Glücklicherweise kannst du recht einfach einen Farbschleier über das Bild legen, um mehr Harmonie auf deiner Webseite zu erzeugen.
Wenn du ein wenig Erfahrung mit einem beliebigen Bildbearbeitungsprogramm hast, benutze das Bildbearbeitungsprogramm, womit du vertraut bist. Den anderen empfehle ich für diesen Zweck auf das online Tool pixlr.com auszuweichen.
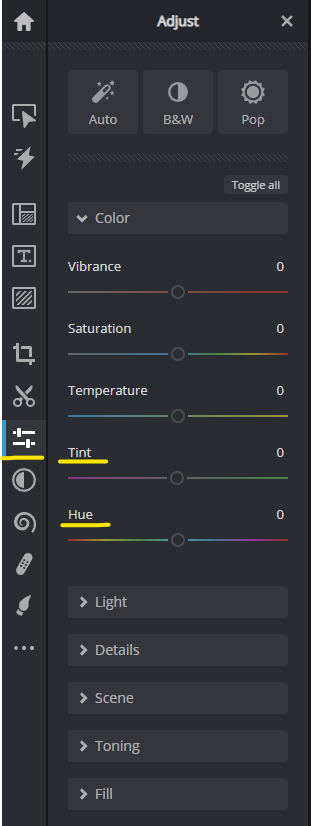
Öffne dein Bild mit Pixlr. Klicke anschließend in der linken Navigationsbar auf den Adjust & Filter Icon. Es öffnet sich ein Menü mit weiteren Auswahlmöglichkeiten. Klicke jetzt das Feld Color an und spiel ein wenig mit den Schiebereglern. Für mich haben sich die Optionen Tint und Hue bewährt.

Texte schreiben
Zu guter Letzt kommen die Texte. Bei Texten lautet die Devise so wenig wie möglich, so viel wie nötig. Denn seien wir ehrlich, niemand mag es lange Texte zu lesen, wenn es nicht gerade eines der Lieblingsromane ist. Genauso verhält es sich mit deiner Webseite. Zu häufig sehe ich Webseiten, in denen sich die Unternehmen selbst darstellen. Dabei sollte doch jedem klar sein, dass nicht du das Zentrum des Universums bist, sondern deine Nutzer. Zumindest möchten alle wie das Zentrum des Universums behandelt werden.
Dementsprechend solltest du nicht über dich und dein Unternehmen schreiben, sondern viel mehr welchen Nutzen dein Nutzer von dir hat. Dabei solltest du kurze und prägnante Sätze benutzen. Gut klingende Wörter wie Nachhaltigkeit, Serviceorientiert sind zwar nett, doch das menschliche Gehirn kann damit nicht viel Anfangen.
Versuche zum Beispiel an Kleidung zu denken. Denkst du dabei im Allgemeinen über die Gattung Kleidung oder hast du konkrete Bilder von Hosen, Röcken, Kleider und weiteren konkreten Kleidungsstücken vor deinem geistigen Auge? Genauso verhält es sich mit modischen Schlagwörtern. Wieso also nicht direkt das kommunizieren, was Sache ist. Statt Serviceorientiert einfach schreiben 24 Stunden am Tag für Sie telefonisch erreichbar.
Halte auch bei den Texten im Hinterkopf, wer deine Zielgruppe ist und mit welcher Emotion du kommunizieren möchtest.
Sollte es dir an Ideen mangeln, wie du einen kleinen Text formulierst, kannst du dich bei Tools wie copy.ai inspirieren lassen. Gib einfach ein paar Keywords ein und lass dir einen Text von der künstlichen Intelligenz generieren.
Bevor du deine Texte veröffentlichst, solltest du diese idealerweise von einer weiteren Person lesen lassen. Als alternative oder als zusätzliche Kontrolle eignen sich Tools wie languagetool.org.